728x90
반응형

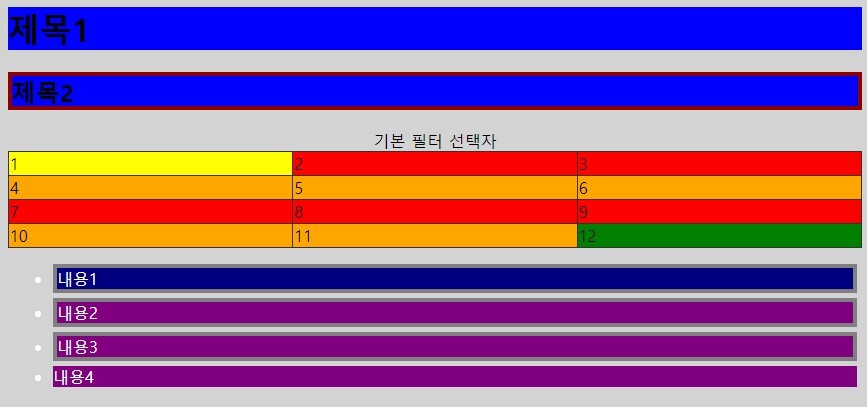
jQuery 선택자
필터 선택자 종류
| 선택자 종류 | 설명 | |
|---|---|---|
| :even | $("tr:even") | tr 요소 중 짝수 행만 선택합니다. |
| :odd | $("tr:odd") | tr 요소 중 홀수 행만 선택합니다. |
| :first | $("td:first") | 첫 번째 td 요소를 선택합니다. |
| :last | $("td:last") | 마지막 번째 td 요소를 선택합니다. |
| :header | $(":header") | 헤딩(h1~h6) 요소를 선택합니다. |
| :eq() | $("li:eq(0)") | index가 0인 li 요소를 선택합니다. index는 0번이 첫 번째 요소입니다. |
| :gt() | $("li:gt(0)") | index가 0보다 큰 li 요소들을 선택합니다. |
| :lt() | $("li:lt(2)") | index가 2보다 작은 li 요소들을 선택합니다. |
| :not() | $("li:not(.bg)") | li요소 중에서 class명 bg가 아닌 li 요소를 선택합니다. |
| :root() | $(":root") | html을 의미합니다. |
| :animated() | $(":animated") | 움직이는 요소를 선택합니다. |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>기본 필터 선택자</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
td {
border: 1px solid #333;
}
li {
color: white;
margin: 5px;
}
</style>
</head>
<body>
<h1>제목1</h1>
<h2>제목2</h2>
<table>
<caption>기본 필터 선택자</caption>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>>
<td>11</td>
<td>12</td>
</tr>
</tbody>
</table>
<ul>
<li class="bg">내용1</li>
<li class="bg">내용2</li>
<li class="bg">내용3</li>
<li>내용4</li>
</ul>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$("tr:even").css("background","red");
$("tr:odd").css("background","orange");
$("td:first").css("background","yellow");
$("td:last").css("background","green");
$(":header").css("background","blue");
$("li:eq(0)").css("background","navy");
$("li:gt(0)").css("background","purple");
$("li:lt(3)").css("border","4px solid gray");
$(":root").css("background","lightgray");
(function upDown() {
$("h2").slideToggle(2000,upDown);
})();
$(":animated").css("border","4px solid darkred");
});
</script>
</body>
</html>

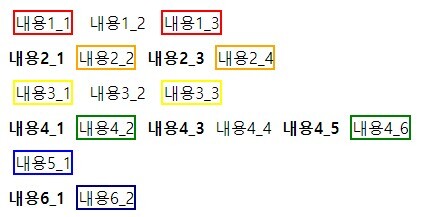
자식 필터 선택자
| 선택자 종류 | 설명 | |
|---|---|---|
| :first-child | $("span:first-child") | 첫 번째 span 요소를 선택합니다. |
| :last-child | $("span:last-child") | 마지막 span 요소를 선택합니다. |
| :first-of-type | $("span:first-of-type") | span 요소 중에서 첫 번째 span 요소를 선택합니다. |
| :last-of-type | $("span:last-of-type") | span 요소 중에서 마지막 span 요소를 선택합니다. |
| :nth-child() | $("span:nth-child(2)") | 두 번째 span 요소를 선택합니다. nth-child(2n)은 2, 4, 6, ...번째 요소를 선택하고, nth-child(2n+1)은 1, 3, 5, ...번째 요소를 선택합니다. |
| :nth-last-child() | $("span:nth-last-child(2)") | 마지막에서 두 번째 span 요소를 선택합니다. |
| :nth-of-type() | $("span:nth-of-type(2)") | span 요소 중에서 두 번째 span 요소를 선택합니다. |
| :nth-last-of-type() | $("span:nth-last-of-type(2)") | span 요소 중에서 마지막에서 두 번째 span 요소를 선택합니다. |
| :only-child() | $("div > span:only-child") | div의 자식 요소에서 오직 span 요소가 하나만 있는 span 요소를 선택합니다. |
| :only-of-type() | $("div > span:only-of-type") | div의 자식 요소에서 span 요소가 하나만 있는 span 요소를 선택합니다. |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자식 필터 선택자</title>
<style>
span {
margin: 5px;
display: inline-block;
}
</style>
</head>
<body>
<div id="m1">
<span>내용1_1</span>
<span>내용1_2</span>
<span>내용1_3</span>
</div>
<div id="m2">
<strong>내용2_1</strong>
<span>내용2_2</span>
<strong>내용2_3</strong>
<span>내용2_4</span>
</div>
<div id="m3">
<span>내용3_1</span>
<span>내용3_2</span>
<span>내용3_3</span>
</div>
<div id="m4">
<strong>내용4_1</strong>
<span>내용4_2</span>
<strong>내용4_3</strong>
<span>내용4_4</span>
<strong>내용4_5</strong>
<span>내용4_6</span>
</div>
<div id="m5">
<span>내용5_1</span>
</div>
<div id="m6">
<strong>내용6_1</strong>
<span>내용6_2</span>
</div>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$("#m1 > span:first-child").css("border","2px solid red");
$("#m1 > span:last-child").css("border","2px solid red");
$("#m2 > span:first-of-type").css("border","2px solid orange");
$("#m2 > span:last-of-type").css("border","2px solid orange");
$("#m3 > span:nth-child(1)").css("border","2px solid yellow");
$("#m3 > span:nth-last-child(1)").css("border","2px solid yellow");
$("#m4 > span:nth-of-type(1)").css("border","2px solid green");
$("#m4 > span:nth-last-of-type(1)").css("border","2px solid green");
$("#m5 > span:only-child").css("border","2px solid blue");
$("#m6 > span:only-of-type").css("border","2px solid navy");
});
</script>
</body>
</html>

728x90
반응형
'jQuery | GSAP' 카테고리의 다른 글
| [제이쿼리] 클래스 관련 메서드 (4) | 2022.09.05 |
|---|---|
| jQuery 탐색 선택자 🦀 (5) | 2022.09.01 |
| jQuery 속성 선택자 (2) | 2022.08.30 |
| jQuery 기본 선택자 (3) | 2022.08.30 |
| jQuery 소개 (1) | 2022.08.30 |







댓글